Salesforce for Custom Notification
I have created one website for tracking COVID-19 infection so you see latest update by country. Click on below link.
Live Tracking for Corona Virus
Salesforce for Custom Notification
In salesforce these is many way for custom notification. Below two ways I have describe in today's blog.
- Notification Type with Process Builder
- Change Data Capture with Lightning Component
Notification Type with Process Builder
This functionality is available to both on Salesforce Mobile Application and Desktop Lightning Experience.Push Notifications are a great way to notify Sales and Service Representative about the cases that need immediate attention or if an opportunity needs to follow up, maybe Opportunity has been closed-won or any other condition.
Step 1. Create the Notification Type.
Go to Setup → Notification Builder → Custom Notifications → New
Step 2. Create the Process Builder
Go to Setup → Process Builder → Create new
- Select your object, and if this should fire only on create or create and edit
- Add the Criteria you want.
- Create New Action → select Send Custom Notification
- Enter the name of Action
- Select the Notification Recipient it can be Owner, User, Group, Queue, totally up to you.
- Enter the Notification Title and Notification Body
- Activate the Process Builder
Step 3: Testing
Create and Edit and record of Opportunity as per your condition.
A notification will be sent to your desktop, and if a user is in the mobile then the user can also see it in the mobile.
Change Data Capture with Lightning Component
Change Data Capture is a really powerful feature that will send notification everytime a record is created, updated, deleted or undeleted. This is very handy to keep data consistent across all your applications.
Step 1. Create the Change Data Capture
Go to Setup → Change Data Capture → Change Data Capture (Select any object for Notification from list)
Step 2. Create Lightning Component
CustomNotification.cmp
<aura:component controller="UserInfoController" implements="flexipage:availableForRecordHome,force:hasRecordId,force:hasSObjectName">
<aura:attribute name="recordId" type="String"/>
<aura:attribute name="sObjectName" type="String" />
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<lightning:empApi aura:id="empApi"/>
</aura:component>
CustomNotification.js
({
doInit : function(component, event, helper) {
// Get the empApi component.
var empApi = component.find("empApi");
// Get the channel from the input box.
var channel = '/data/';
var sObjectName = component.get('v.sObjectName');
if (sObjectName.endsWith('__c')) {
// Custom object
channel = channel + sObjectName.substring('0', sObjectName.length-3) + '__ChangeEvent';
}
else {
// Standard object
channel = channel + sObjectName + 'ChangeEvent';
}
var replayId = '-1';
// Callback function to be passed in the subscribe call.
// After an event is received, this callback prints the event
// payload to the console.
var callback = function (message) {
console.log("Received [" + message.channel +
" : " + message.data.event.replayId + "] payload=" +
JSON.stringify(message.data.payload));
var modifiedRecords = message.data.payload.ChangeEventHeader.recordIds;
var commitUser = message.data.payload.ChangeEventHeader.commitUser;
var currentRecordId = component.get('v.recordId');
var userId = $A.get("$SObjectType.CurrentUser.Id")
var action = component.get("c.getUserName");
action.setParams({
'userId': userId
});
action.setCallback(this, function(response) {
var state = response.getState();
if (component.isValid() && state === "SUCCESS"){
var userName=response.getReturnValue();
if (modifiedRecords.includes(currentRecordId) && commitUser != userId) {
var toastEvent = $A.get("e.force:showToast");
toastEvent.setParams({
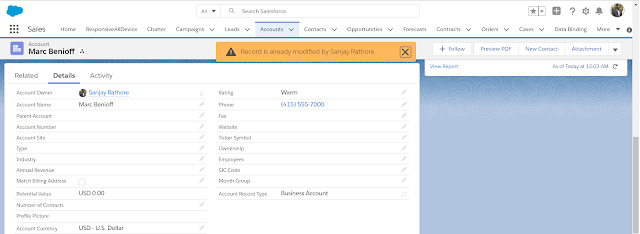
"message": "Record is already modified by "+userName,
"type": "warning",
"mode": "sticky"
});
toastEvent.fire();
}
}
});
$A.enqueueAction(action);
}.bind(this);
// Error handler function that prints the error to the console.
var errorHandler = function (message) {
console.log("Received error ", message);
}.bind(this);
// Register error listener and pass in the error handler function.
empApi.onError(errorHandler);
// Subscribe to the channel and save the returned subscription object.
empApi.subscribe(channel, replayId, callback).then(function(value) {
console.log("Subscribed to channel " + channel);
});
}
})
UserInfoController (Apex Class)
public class UserinfoController {
@AuraEnabled
public static string getUserName(string userId){
User u=[select id,name from User where id =: userId limit 1];
return u.Name;
}
}
Step 3: Testing
After save whole code you will drag and drop code into Lightning Record Detail Page of Account
Update any record Account if any other user is on same detail page then he/she got notification.







Hi, This code showing the opposite names in Toast notifications.
ReplyDeletedidn't get your point so can you please give me a example ?
DeleteWhen i login with my credentials and when the toast notifications come, its showing my Name only. its not showing who modified.
Deletedid you update record from another user or not ?
DeleteNote : Not possible to show toast message if you are current user and update record.