Salesforce : Custom Related List
Salesforce : Custom Related List
LightningTaskAndEventController (Apex Controller )
public class LightningTaskAndEventController {
@AuraEnabled
public static List<Contact> fetchTaskandEvent(String contactId) {
List<Contact> lstContact=new List<Contact>();
lstContact=[select id ,Name,Email,(select WhatID,Owner.Name,ActivityDate,Description,id,subject from tasks order by ActivityDate desc limit 5)
from contact where id=:contactId];
return lstContact;
}
}
LightningTaskAndEvent.cmp (Component)
<aura:component controller="LightningTaskAndEventController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<aura:attribute name="listOfContacts" type="Contact[]"/>
<aura:attribute name="recordId" type="String" description="Record to which the files should be attached" />
<lightning:card aura:id="lightCard" class="slds-card_boundary" title="Task" iconName="standard:event">
<div style="overflow-x: auto;">
<table class="slds-table slds-table--bordered slds-cell-wrap slds-table--cell-buffer" width="151px">
<thead>
<tr class="slds-text-title--caps">
<th class="slds-is-sortable slds-text-title--caps" scope="col">
<span class="slds-truncate" style="width:101px;" title="Sortorder">Assigned To</span>
</th>
<th class="slds-is-sortable slds-text-title--caps" scope="col">
<span class="slds-truncate" style="width:51px;" title="Subject">Subject</span>
</th>
<th class="slds-is-sortable slds-text-title--caps" scope="col">
<span class="slds-truncate" style="width:101px;" title="Description">Description</span>
</th>
<th class="slds-is-sortable slds-text-title--caps" scope="col">
<span class="slds-truncate" style="width:51px;" title="ActivityDate">ActivityDate</span>
</th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.listOfContacts[0].Tasks}" var="tsk">
<tr>
<th scope="row">
<div class="slds-truncate" >
<a href="{!'/lightning/r/Task/'+tsk.Id+'/view'}" title="{!tsk.Subject}" Id="{!tsk.Id}">{!tsk.Subject}</a>
</div>
</th>
<th scope="row">
<div class="slds-truncate" >
{!tsk.Owner.Name}
</div>
</th>
<th scope="row">
<div class="slds-truncate" >
{!tsk.Description}
</div>
</th>
<th scope="row">
<div class="slds-truncate">
<lightning:formattedDateTime value="{!tsk.ActivityDate}" year="numeric" month="numeric" day="numeric" />
</div>
</th>
</tr>
</aura:iteration>
</tbody>
</table>
<div class="slds-card__footer">
<a href="/lightning/o/Task/home"><span class="view-all-label">View All</span></a>
</div>
</div>
</lightning:card>
</aura:component>
LightningTaskAndEventController.js (JS Controller )
({
doInit : function(component, event, helper){
var action = component.get("c.fetchTaskandEvent");
action.setParams({
contactId: component.get("v.recordId")
});
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
var lstContact=response.getReturnValue();
component.set("v.listOfContacts", response.getReturnValue());
}
else if(state === "ERROR"){
console.log('A problem occurred: ' + JSON.stringify(response.error));
}
});
$A.enqueueAction(action);
}
})
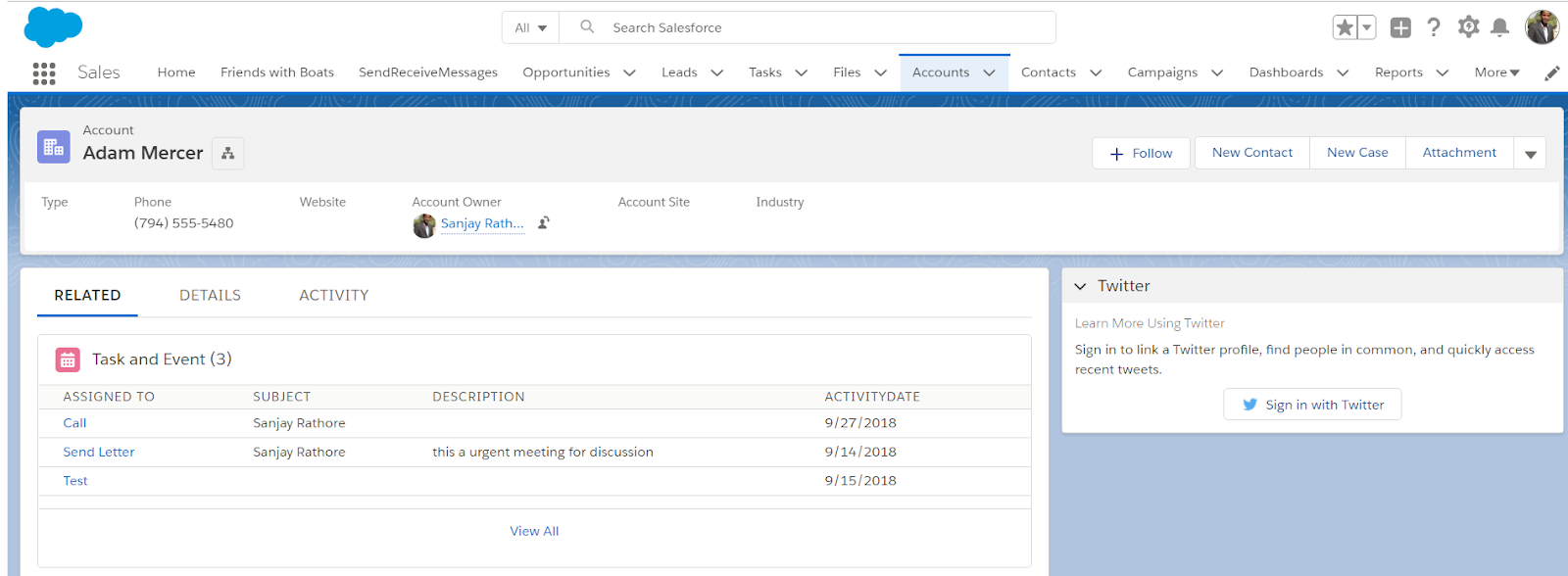
Note: After save whole code you will drag and drop code into Lightning Record Detail Page of Contact



Please don't added comment with ads link to blog.
ReplyDeleteThanks
Thank you sir. It's really helpful.
ReplyDeleteNice blog and informative blog. Keep up this good work in your further blogs.
ReplyDeleteUI Development Training in Hyderabad
RPA Training in Hyderabad
Python Training in Hyderabad
Mean Stack Development Training in Hyderabad